
Overview
Khelkud: Digital platform for sports enthusiasts.
Khelkud is a mobile application designed to bring together sports enthusiasts who seek opportunities to engage in team sports with fellow players. It also simplifies reserving grounds, turfs and courts for team or corporate events swiftly.
Duration and Status
Oct 2020 - Nov 2020
Platform
iOS & Android
Marketing website
Tools used
Adobe XD, Adobe Illustrator, Miro, Invision, Draw.io, Pen & paper
My role
Stakeholder interaction
User research
UX & Visual design
Prototyping
Branding
Solution presentation
Team
Kaustubh - UX Research
Mohan - UX Research
Outcome
Khelkud successfully addresses the needs of sports enthusiasts by providing a platform that not only connects them with fellow players but also streamlines the process of booking and organising sport tournaments.
Background
During our youth, it was all so effortless. Among the most uncomplicated activities were venturing outdoors and playing in cricket, football, badminton, table tennis etc. with our pals who were merely a shout away. However, as we grew older our priorities changed; companions relocated, we chased our education, careers and constantly kept moving places with minimal or no chance for sports and recreational activities. Hence, Khelkud.
Khelkud's mission is to reintegrate team sports seamlessly into daily routines, focus a bit on personal fitness and to play team sports independently.
Challenge
With cities growing vertically, green zones are decreasing. Kids are more engrossed in digital devices that outdoor activities, millennials are willing to play sports but no friends around.
How might we find ways to increase outdoor play activities for all generations? How can we connect sports lovers together? How can we increase awareness of availability grounds/courts/fields nearby?
Solution
Khelkud is the go-to app for passionate sports lovers seeking engaging in his favourite sport making meaningful connections and enjoyable sports experiences, including discovering and booking grounds for team or corporate games. A seamless navigation, visually engaging and intuitive design ensures a dynamic experience.
Approach
By adopting a user-centered design approach, we ensured that the app resonates with its target users, addresses their specific needs and provides a delightful and engaging experience for sports enthusiasts while interacting with the product.

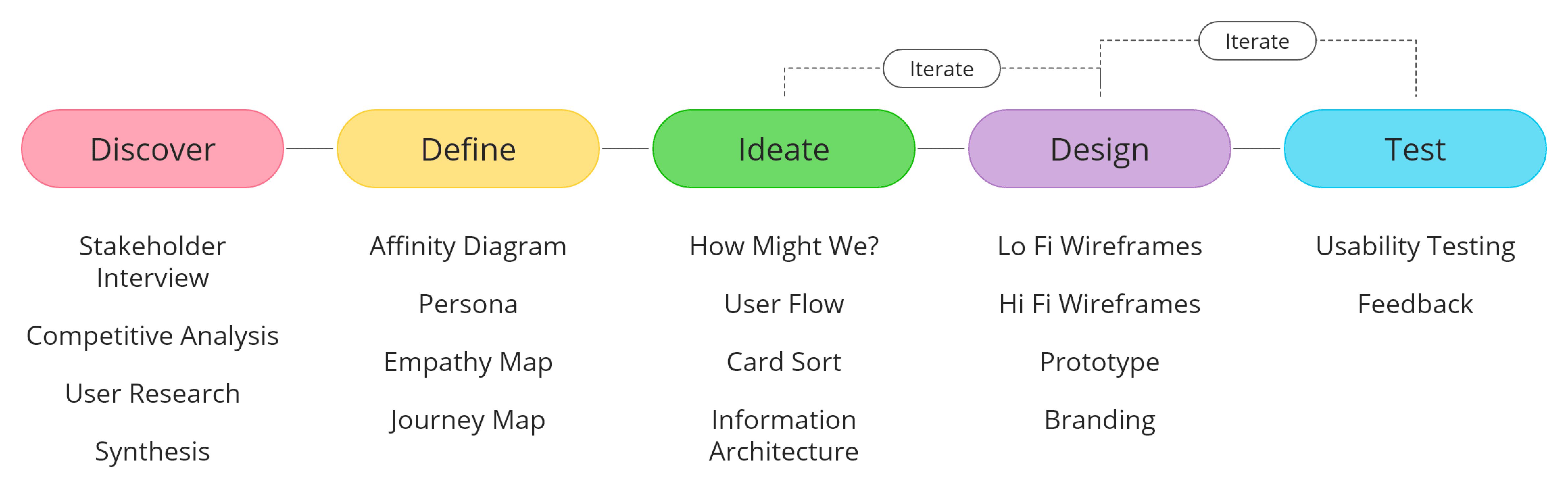
Way forward
To get Khelkud in motion, I followed an iterative step-by-step human-centric design thinking methodology, incorporating user feedback early and enhancing them with innovative solutions.

Research
I initiated discussions with stakeholders, where I questioned them on business objectives, user needs, MVP, technological constraints, target audience and their definition of product's success to acquire essential knowledge and requirements. The outcomes from these interviews guided me in establishing UX goals and milestones.
"Due to hectic schedule I have to compromise my passion for sports, I wish I could still play as I used to during my teenage."
Research participant
User Interviews
I engaged with 8-10 participants using several open-ended questions specific to user awareness, user frustrations, technical capabilities and so on for a qualitative research. Ensuring interviewee's comfort, I asked questions to gather user's awareness, their behaviours and experiences and their frustrations which helped me uncover the depth of this problem.
The primary objective was to understand user's well-being and happiness factors, bridging the gap between reality and our product.
Surveys
In addition to interviews, I designed surveys to understand prospective users interest towards sports, obstacles they encountered in participating in team sports and to understand millennials approach towards team sports for a quantitative research.
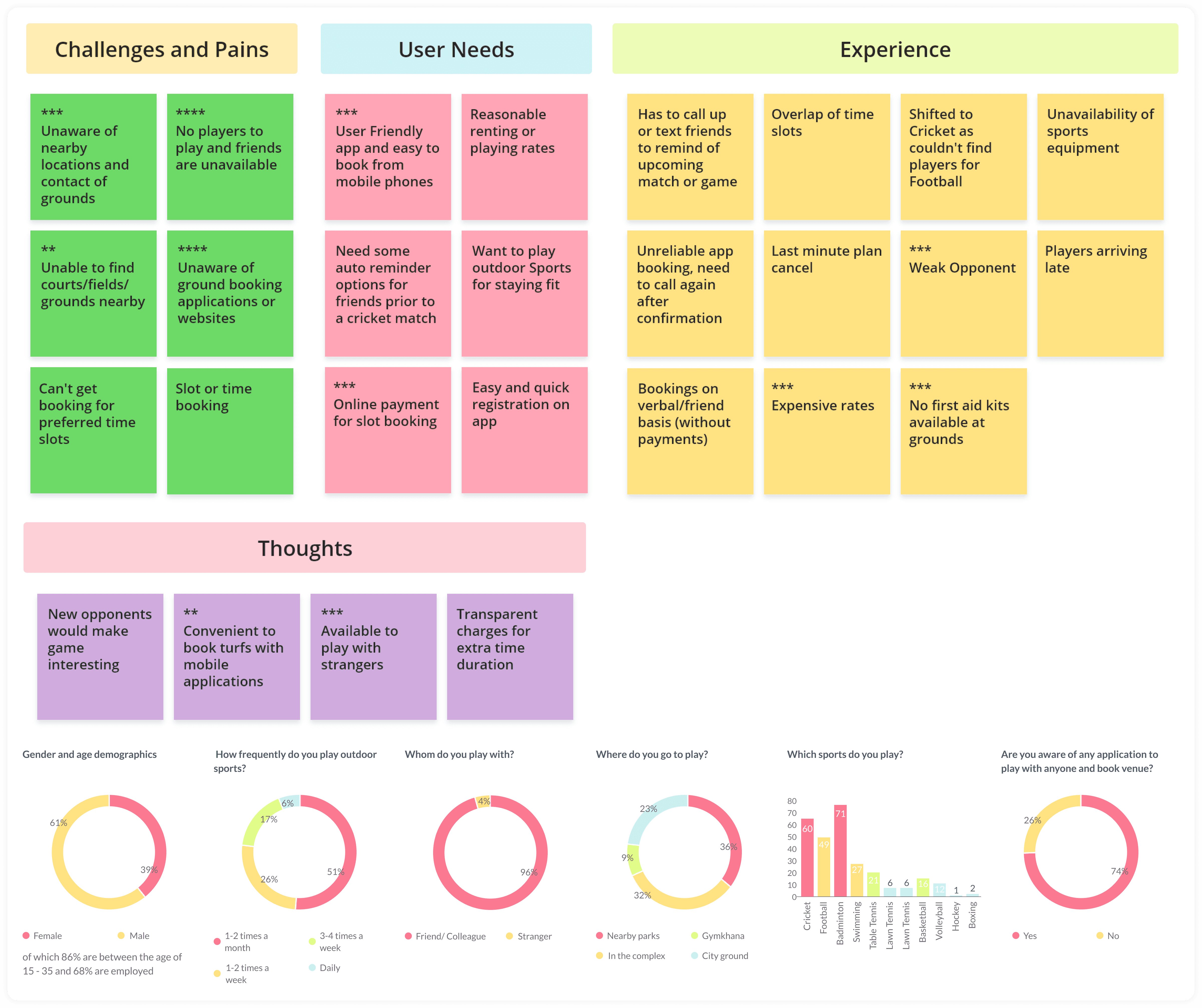
Affinity Diagramming
I organised and analysed the data and consolidated into groups for a deeper understanding of the problem and looked out for opportunities.

Key insights
Difficulty in finding playmates to play team sports
Users are motivated to play for fitness & fun, however they are unable to find fellow players.
Frequent travel and lack of time
Due to frequent relocation or travel, players cannot stick to a particular schedule or groups.
Unfamiliar to nearby playgrounds/gymkhanas
Struggles to explore venues, lack of photos/details of venue. Difficult to locate a sports arena in new city.
Doesn't follow rules
Playing in a complex or gully is without any guidelines or rules. They want to play more professionally.
Sports enthusiasts struggles with monotonous game play
They know opponents game tactics. Sometimes struggle with last minute cancellations.
Unreliable booking apps
Face overlap of timeslots and expensive turf booking rates. No confirmation message.
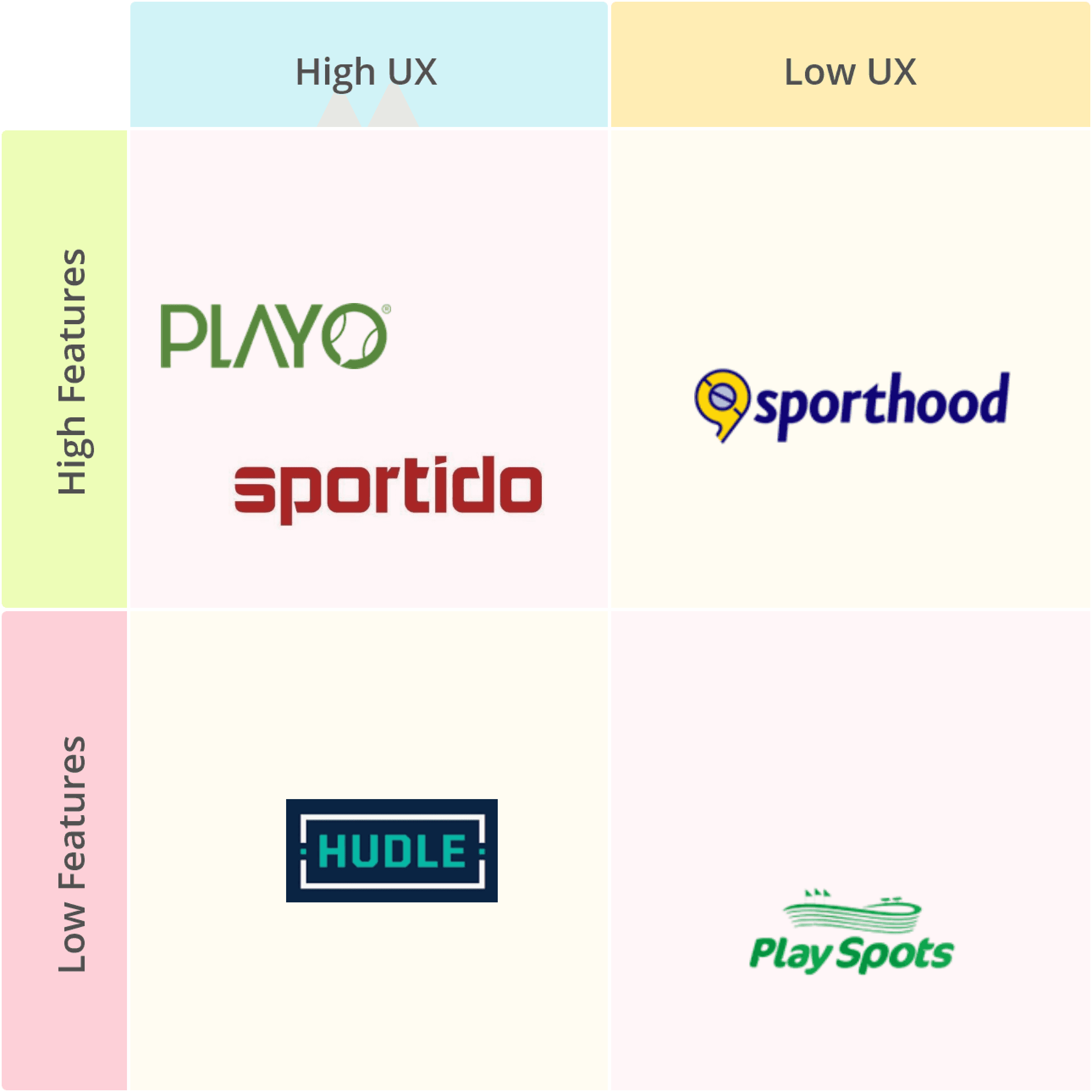
Competitive research
By examining competitors in this space, I identified numerous opportunities in the market. Leveraging SWOT analysis allowed me to make informed decisions regarding my solution's overall product design.
Indirect comparison was done through autonomous gymkhana and apartment portals. These portals have their own websites which enables users to book their preferred game and schedule.

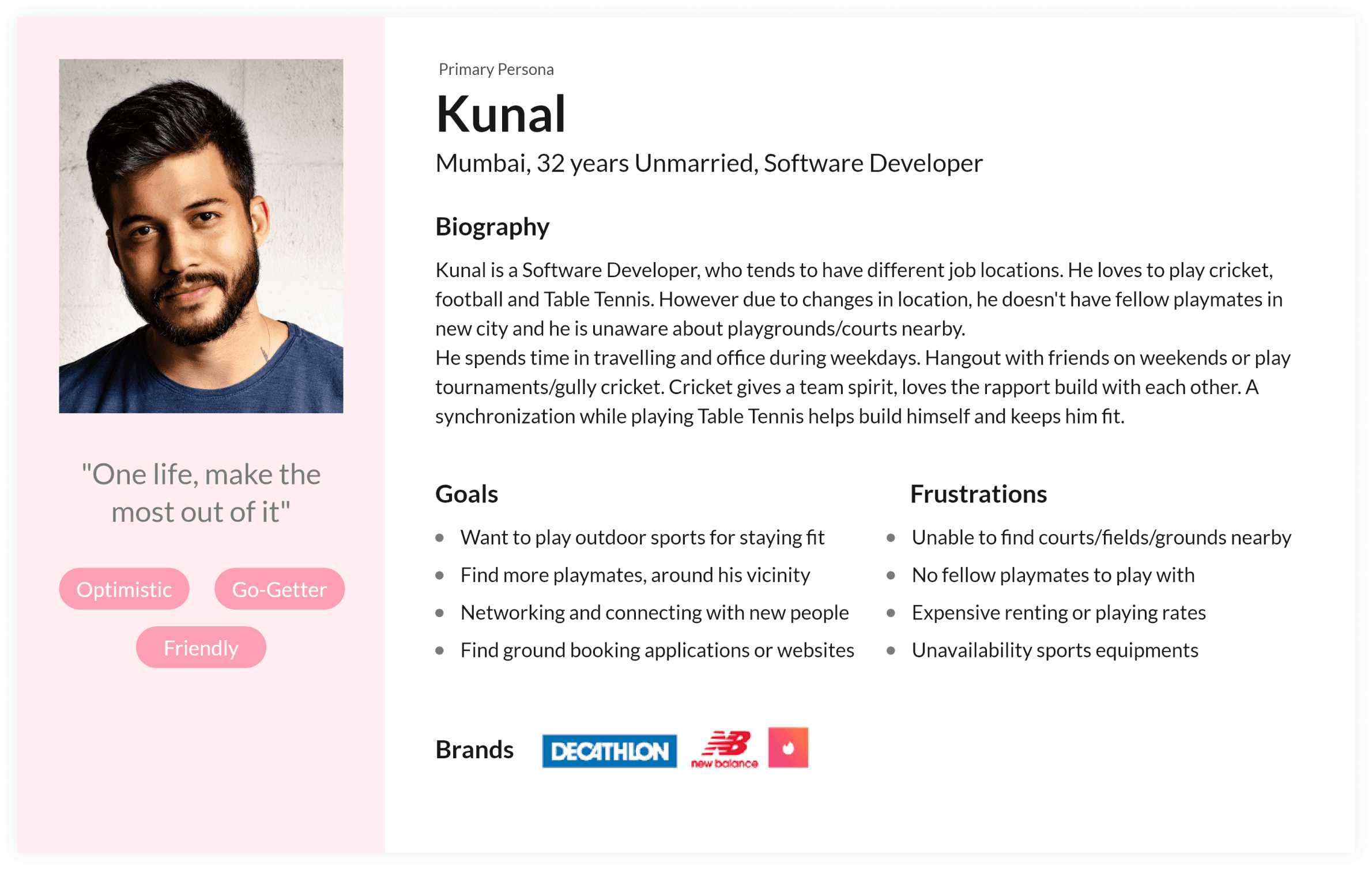
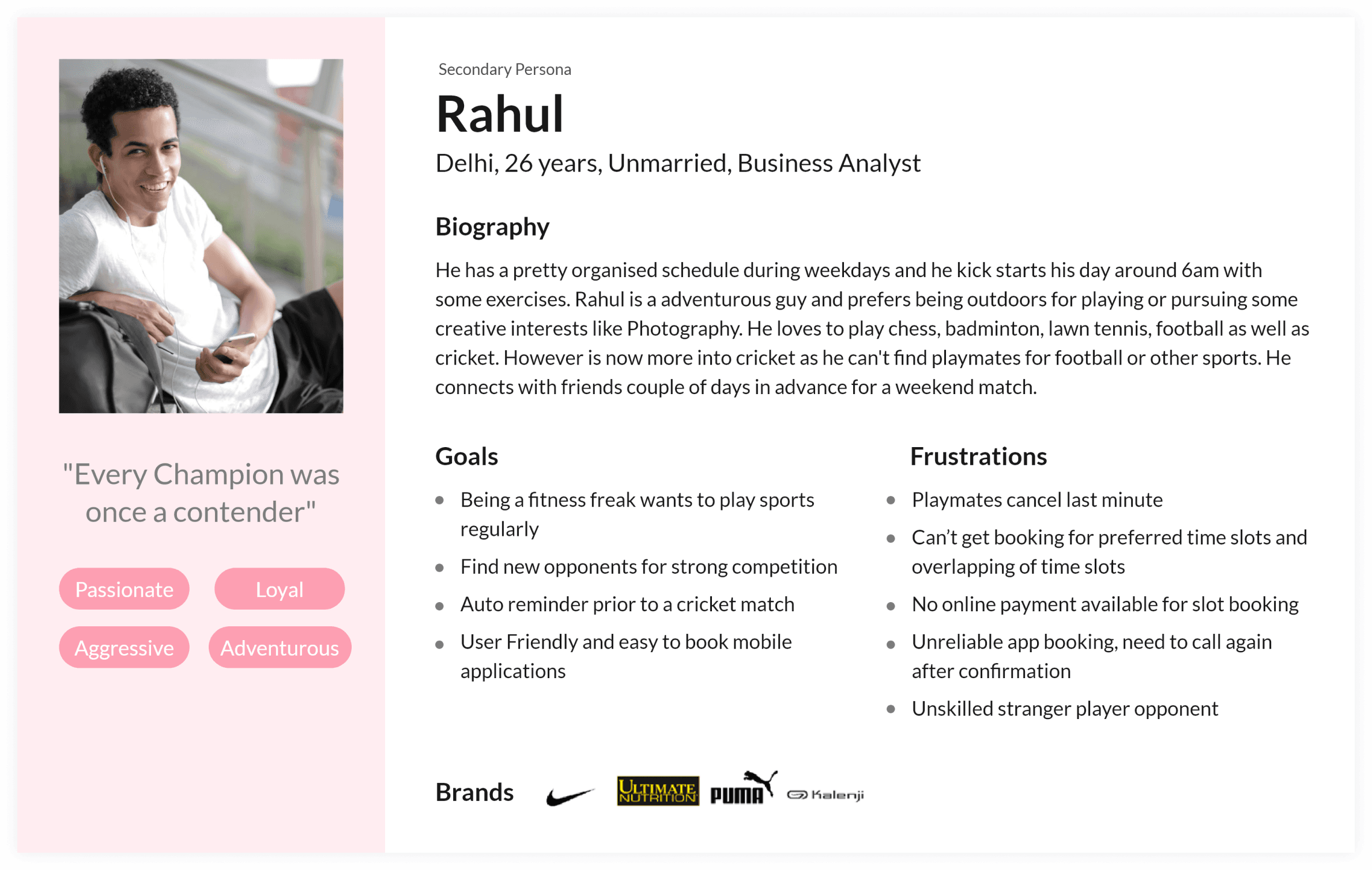
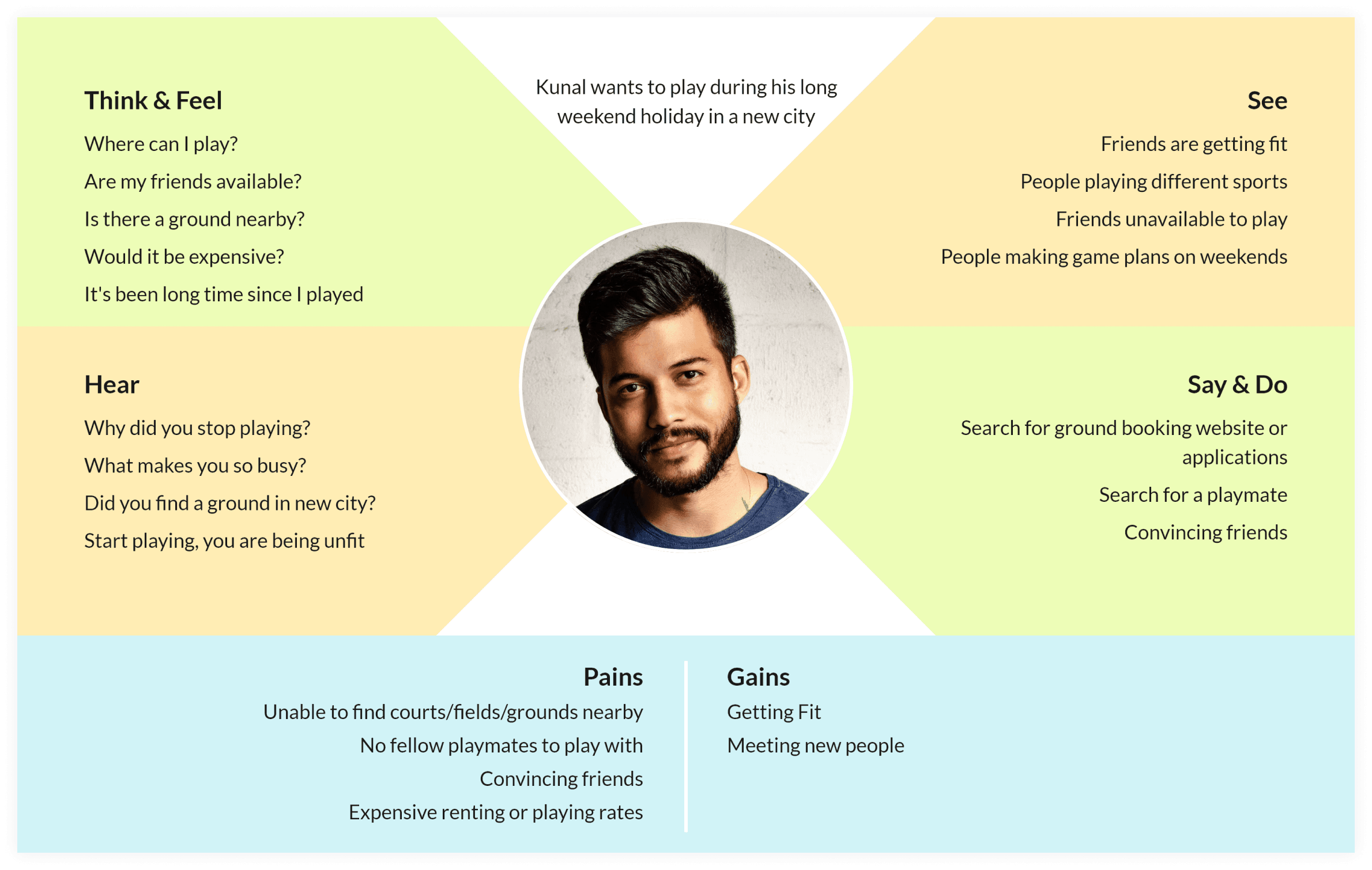
Meet our users
Based on the synthesis, I established my target user group and created a persona and empathy map for each user type, focusing on their goals and challenges. It helped me to revisit and validate at different stages when considering features of our solution.
Primary user type: New to city, finding difficulty to find venue/friend to play
Secondary user type: Sports enthusiasts/players, regular players.



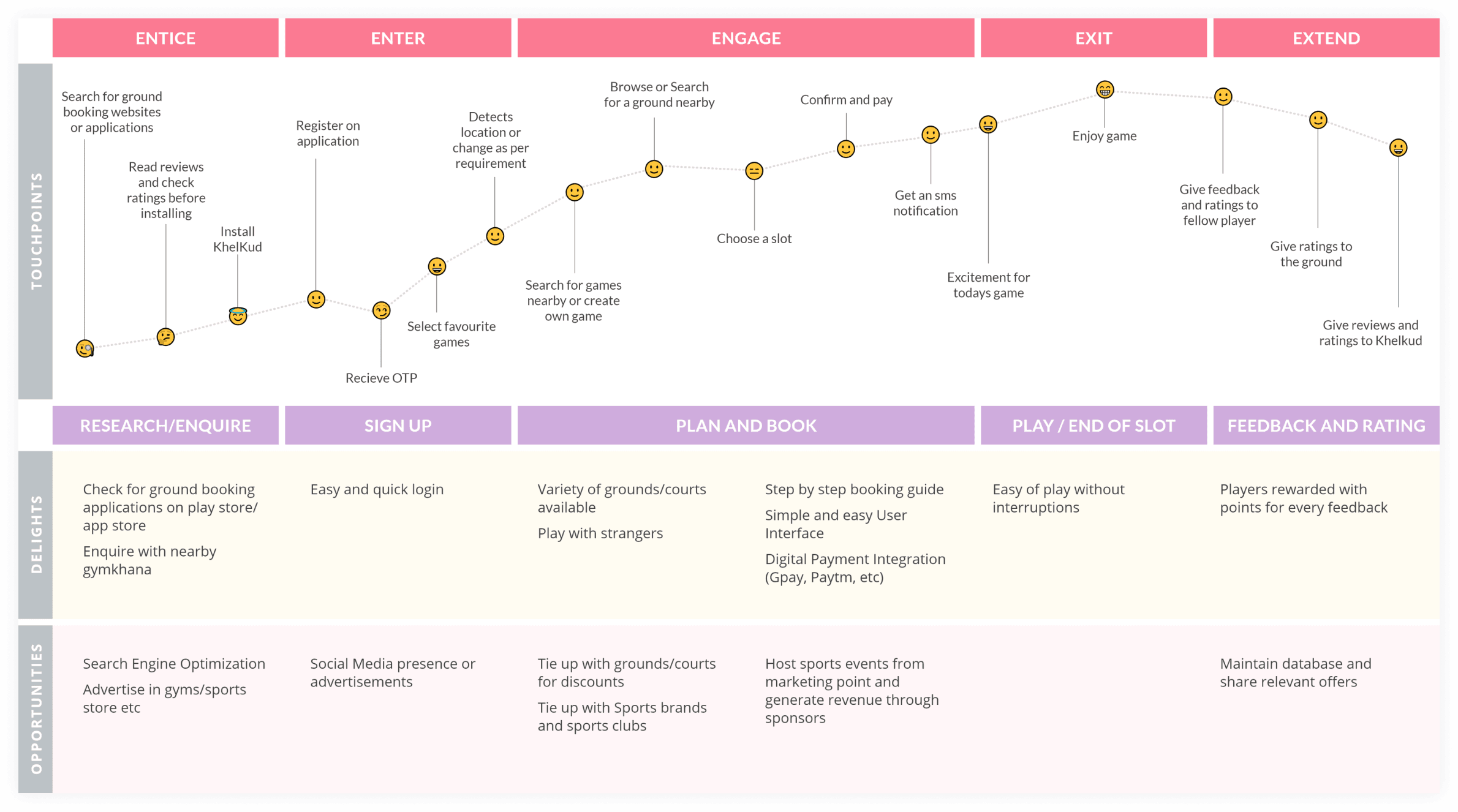
Jouney map
Later I created a journey map to visualise the end-to-end experience of user interacting with the app along the way identified ways to make their experience delightful.

Ideation - How might we?
HMW help users find a playmate?
Host a game, Join a game.
Book a slot and wait for a playmate to join.
Search for a vacant available slot and join it.
HMW help users to find and book a playground near them?
Search via geolocation, search via venue, search selecting a sport or venue name.
Check photos, rates, availability and book.
Allow users to save venue as favourite.
HWM help users know that his opponent is strong player?
Each player will have badges like Beginner, Intermediate, Advanced, Expert.
User can check opponents star ratings and reviews.
HMW help users to know about the ground or slot rates?
Provide information, photos, ratings and details about the ground.
Ground/slot rates available as per selection. And user will be able to see in info section of ground.
HMW help users with payments, cancellations and refunds?
Help users to pay digitally with third party payment gateways.
User can cancel a slot as per the terms. Refund will get credited to source.
SMS notifications will be sent.
HMW help users reduce their memory load?
Send push notifications & reminders. Send SMS confirmations
Notification section in application.
Give a pop up message and show upcoming bookings on their profile.
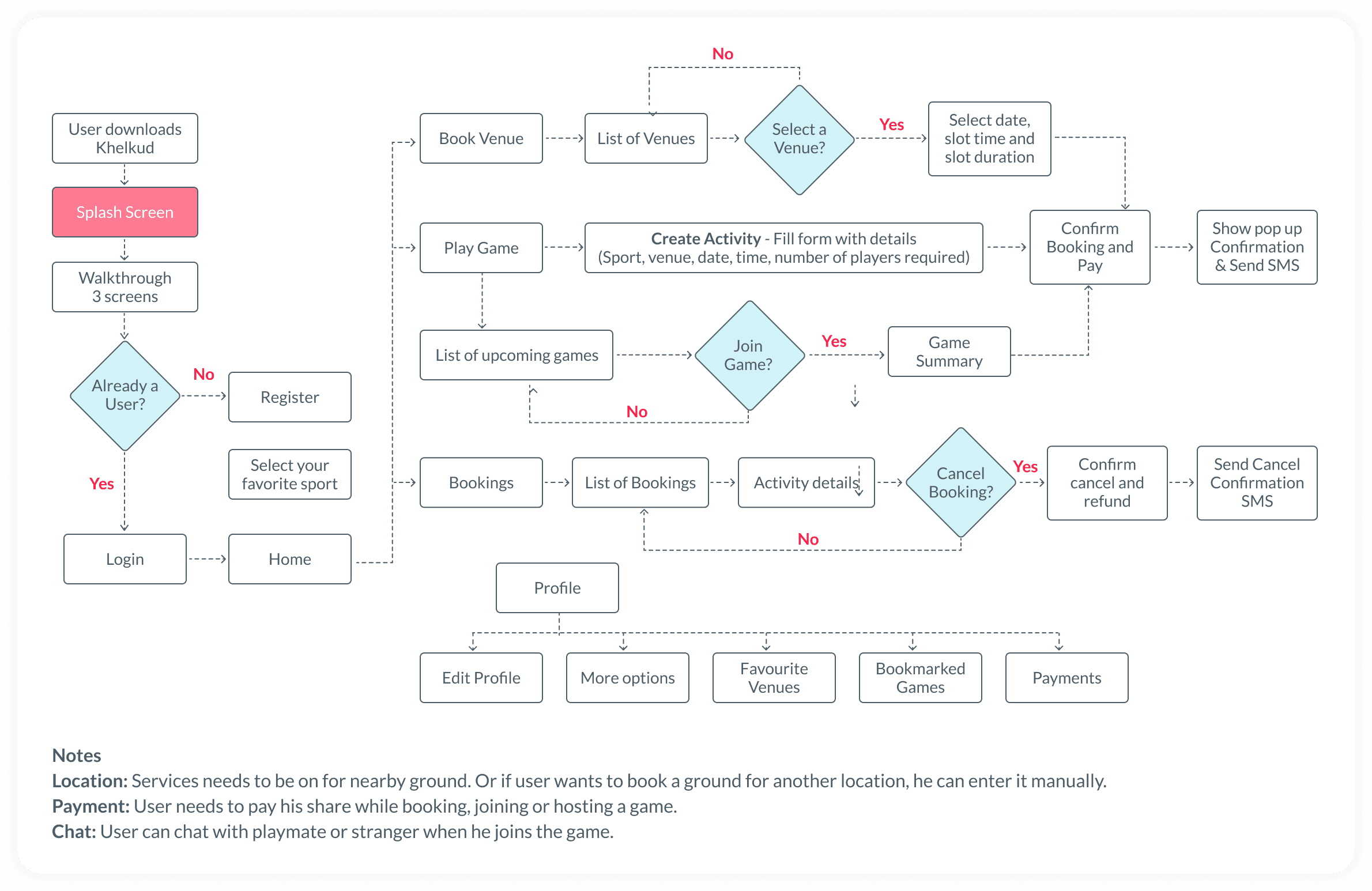
Userflow
The process of creating a userflow was essential for comprehensive understanding of the entire app from user's perspective. It helped me map out the experience of user interaction with the app.
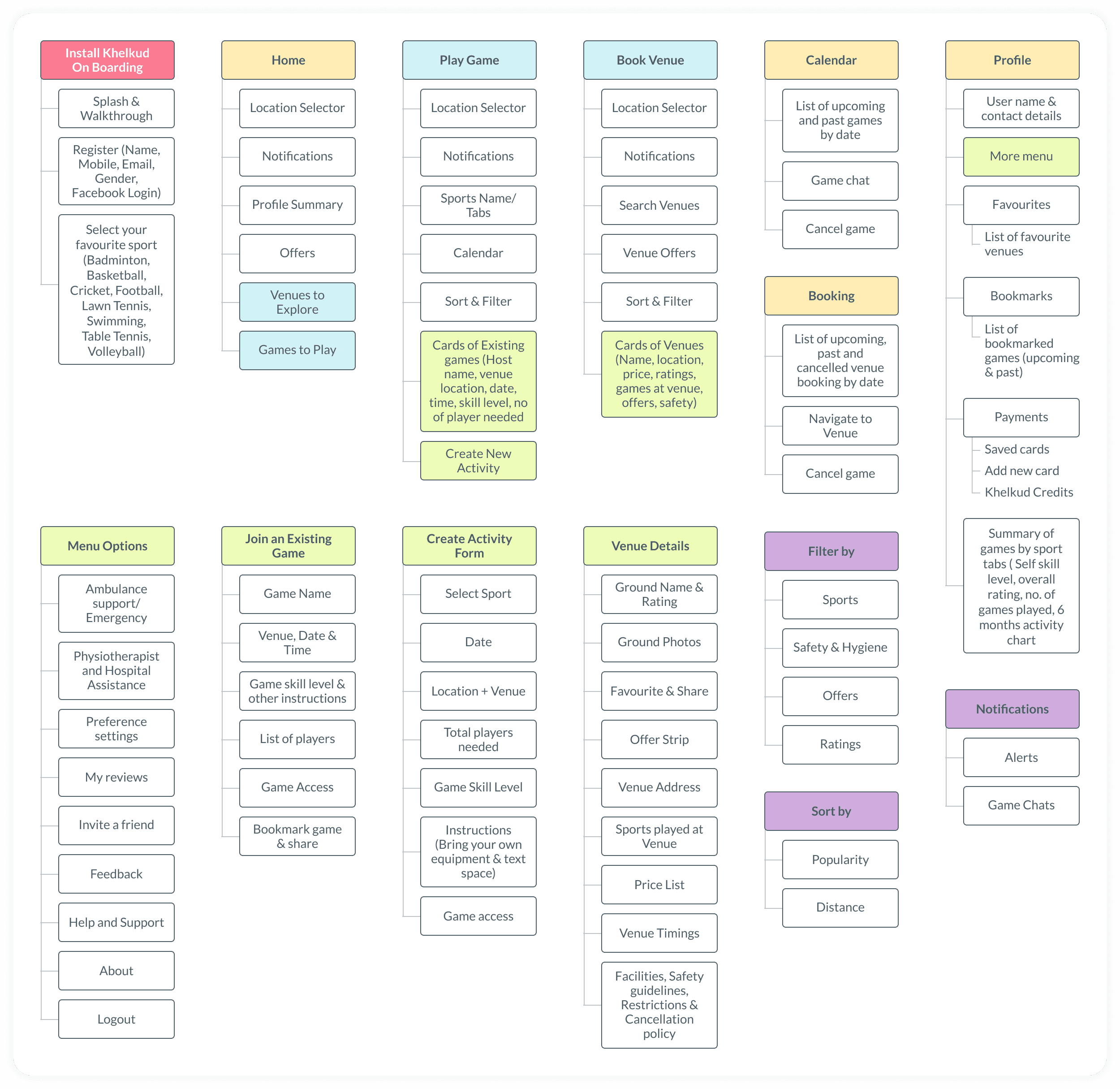
Information architecture
I used the card sorting method to evaluate and define the Information architecture for the app.
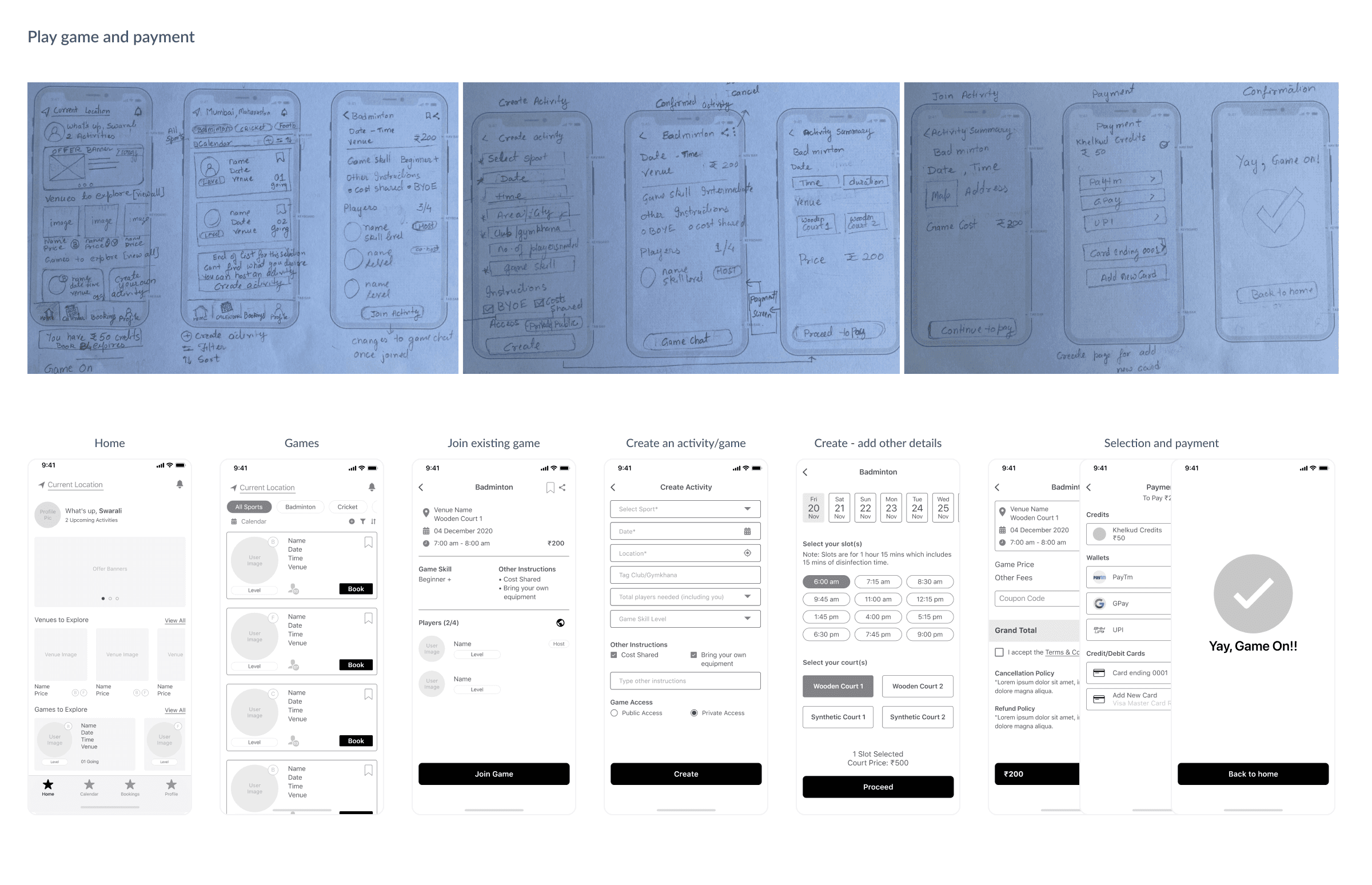
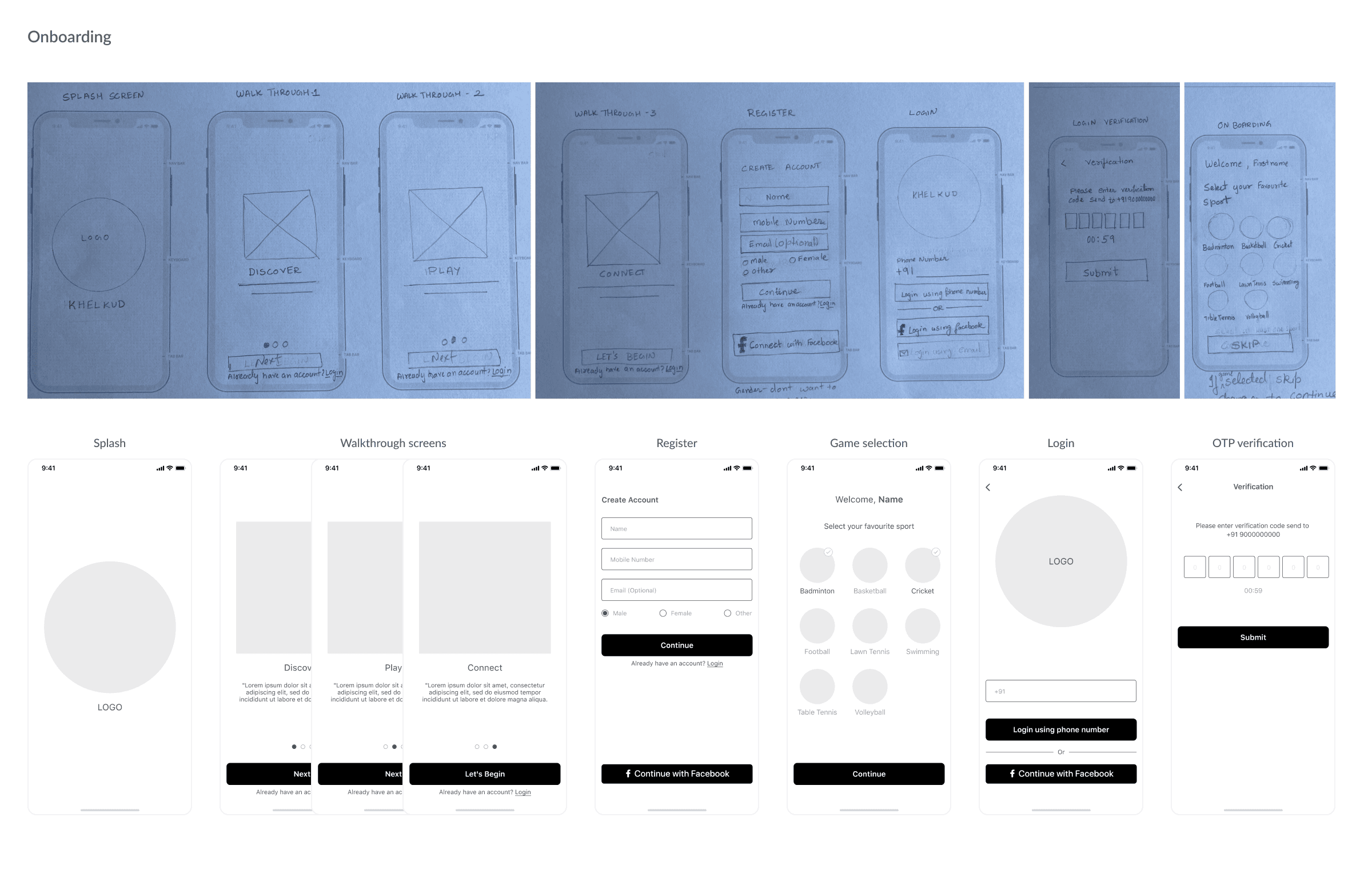
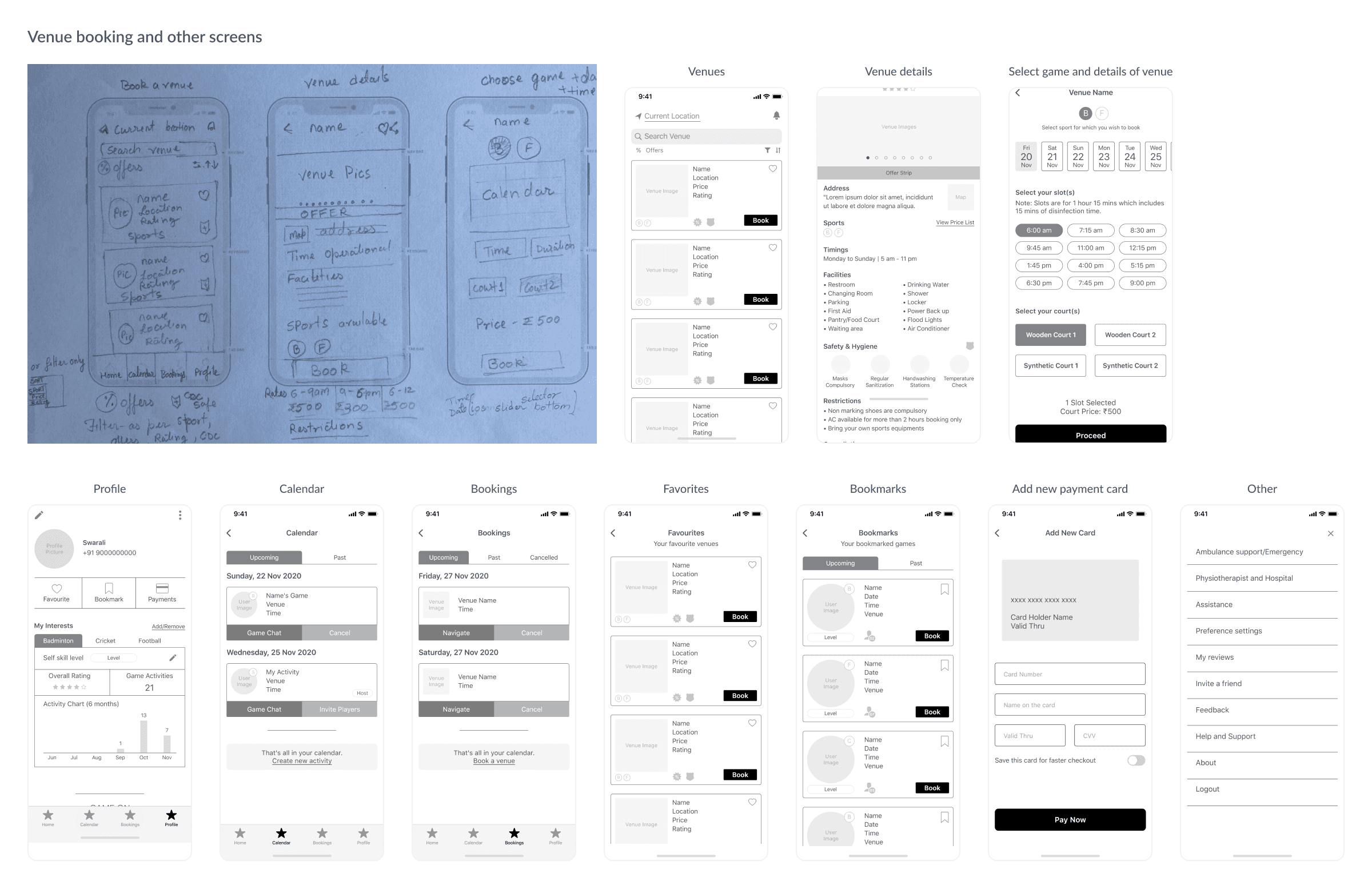
Wireframes
I initiated with basic sketching on paper & pencil wireframe, it gave me an overview of the app. Converting these into high fidelity wireframes enhanced my understanding of every single component in terms of contextual and visual flow. After wireframe testing, I moved on with branding and visual design for Khelkud application.
Usability testing
I asked the user to complete few tasks
Find an join an existing Badminton game.
Create a new activity for Badminton on Dec 4th at 7am
Book a venue for Football matches.
Complete the payment with your own credit card.
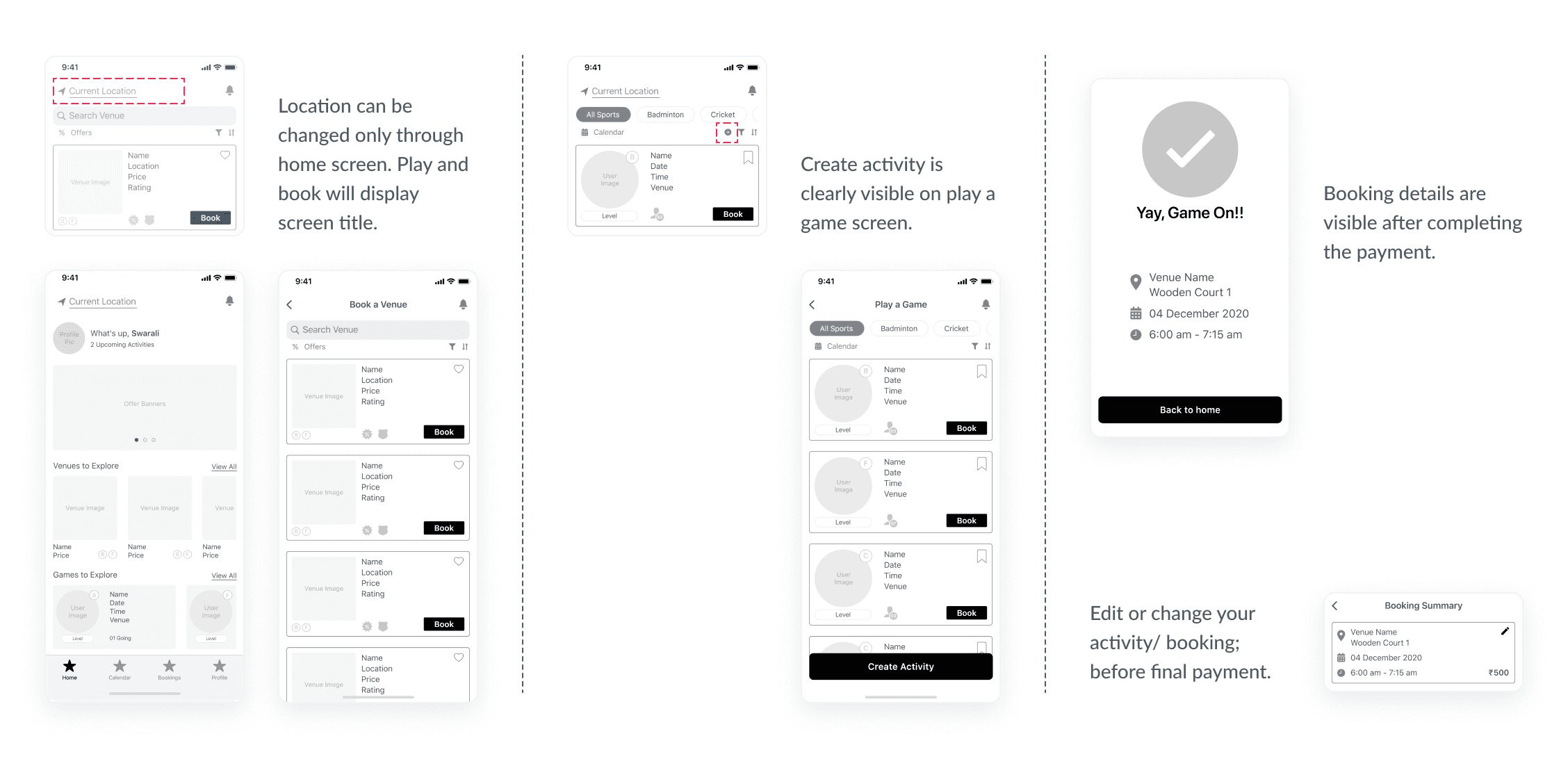
Improvements
• “Location” label confused few participants as it was on home, book venue and play game screen.
• Create activity was unclear and difficult to find.
• No confirmation details once activity is booked.
Positives
• Loved how simple and intuitive the application was, pretty straightforward.
• Joining an existing game is the best feature and very well executed.
UI designs
The visual design of the Khelkud app focuses on prioritising clear and intuitive controls while ensuring a visually engaging UI design that reflects energetic and dynamic nature of the app.

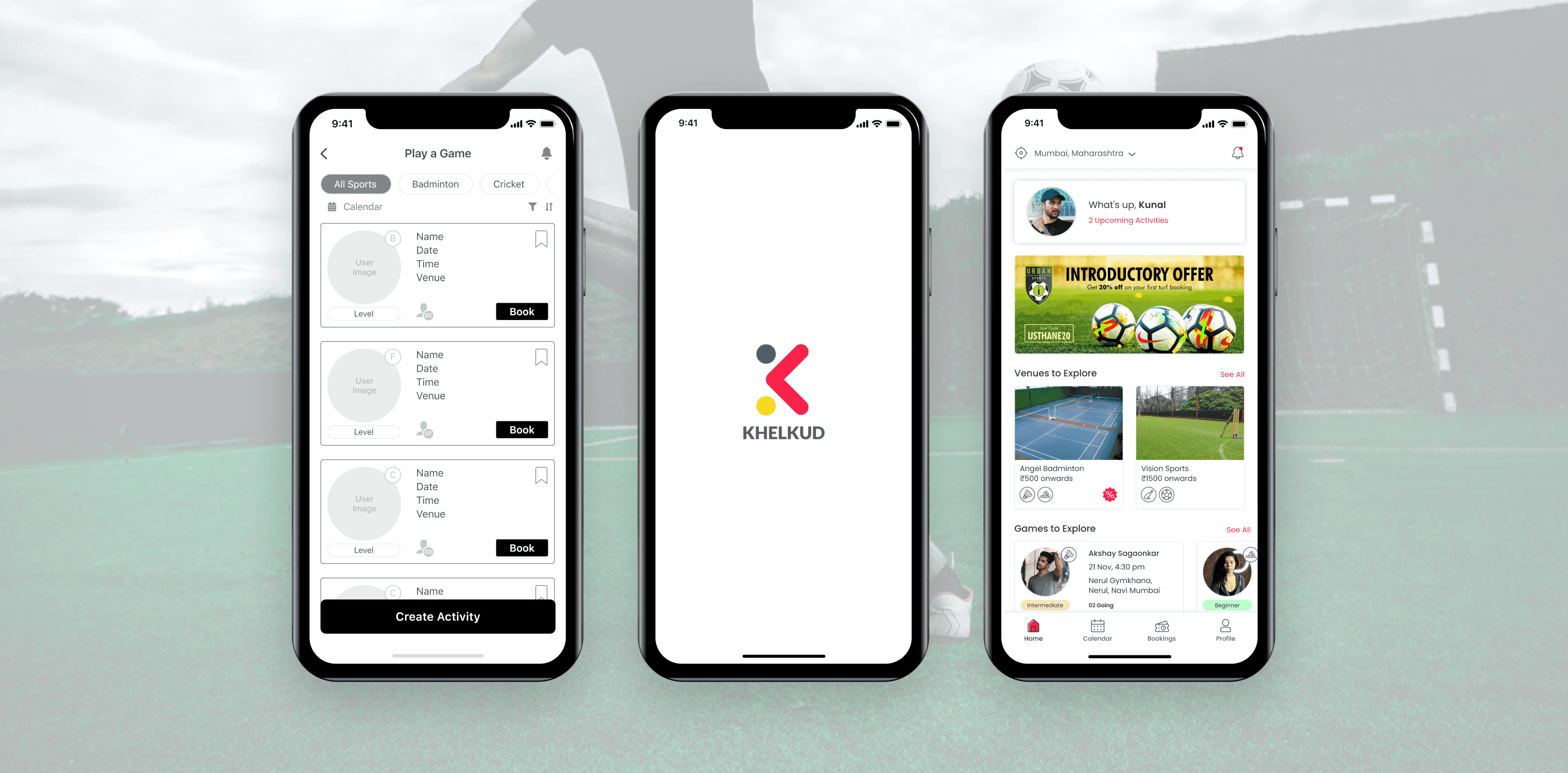
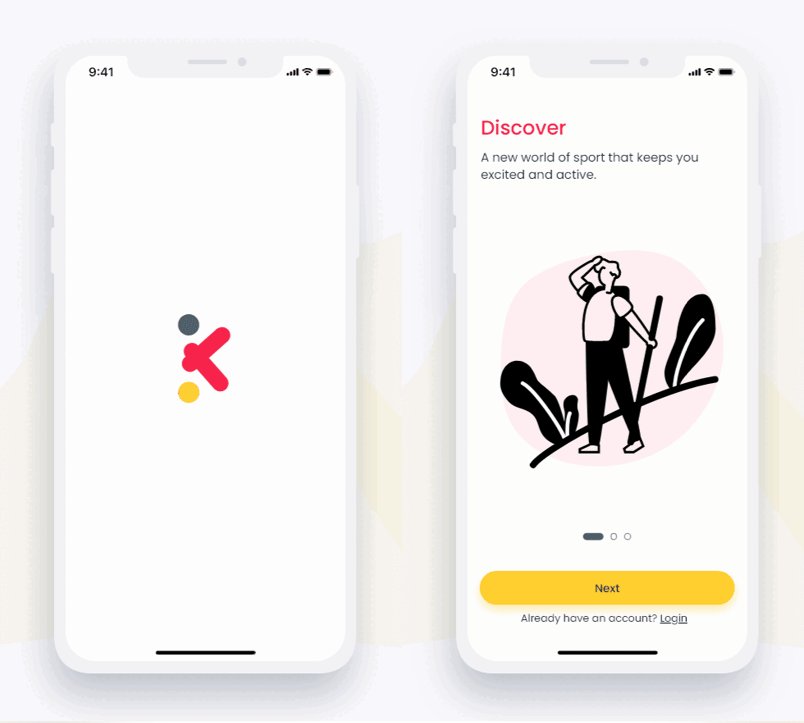
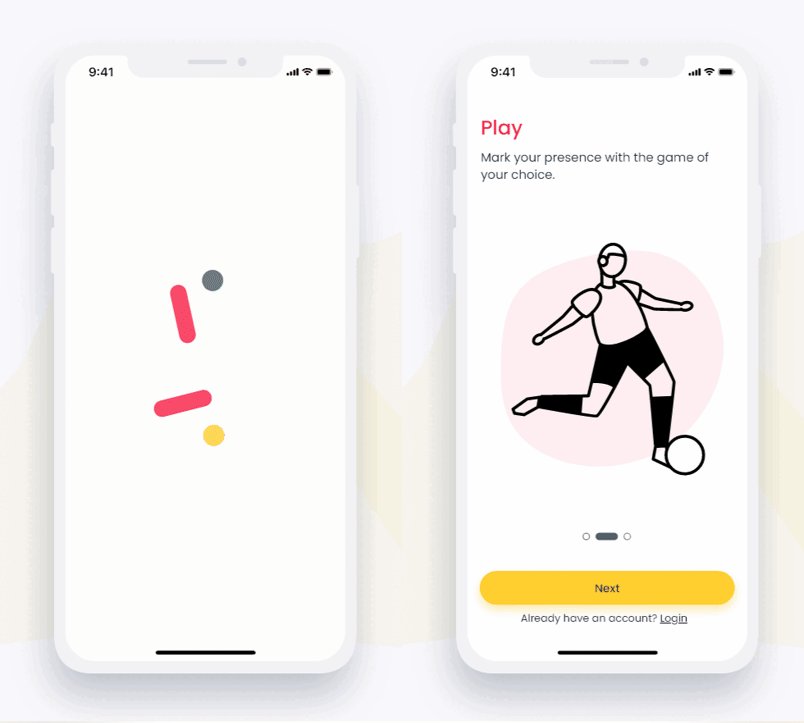
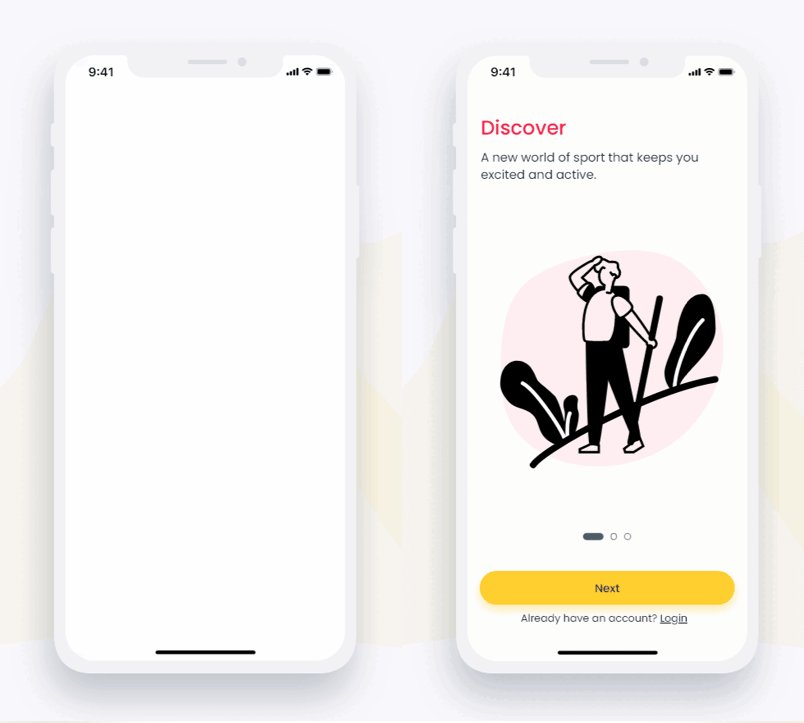
Splash and Walkthrough
After installing the application, a playful splash screen pops up with the logo.
The main advantages, features and functions of the app are then illustrated with help of walkthrough screens.
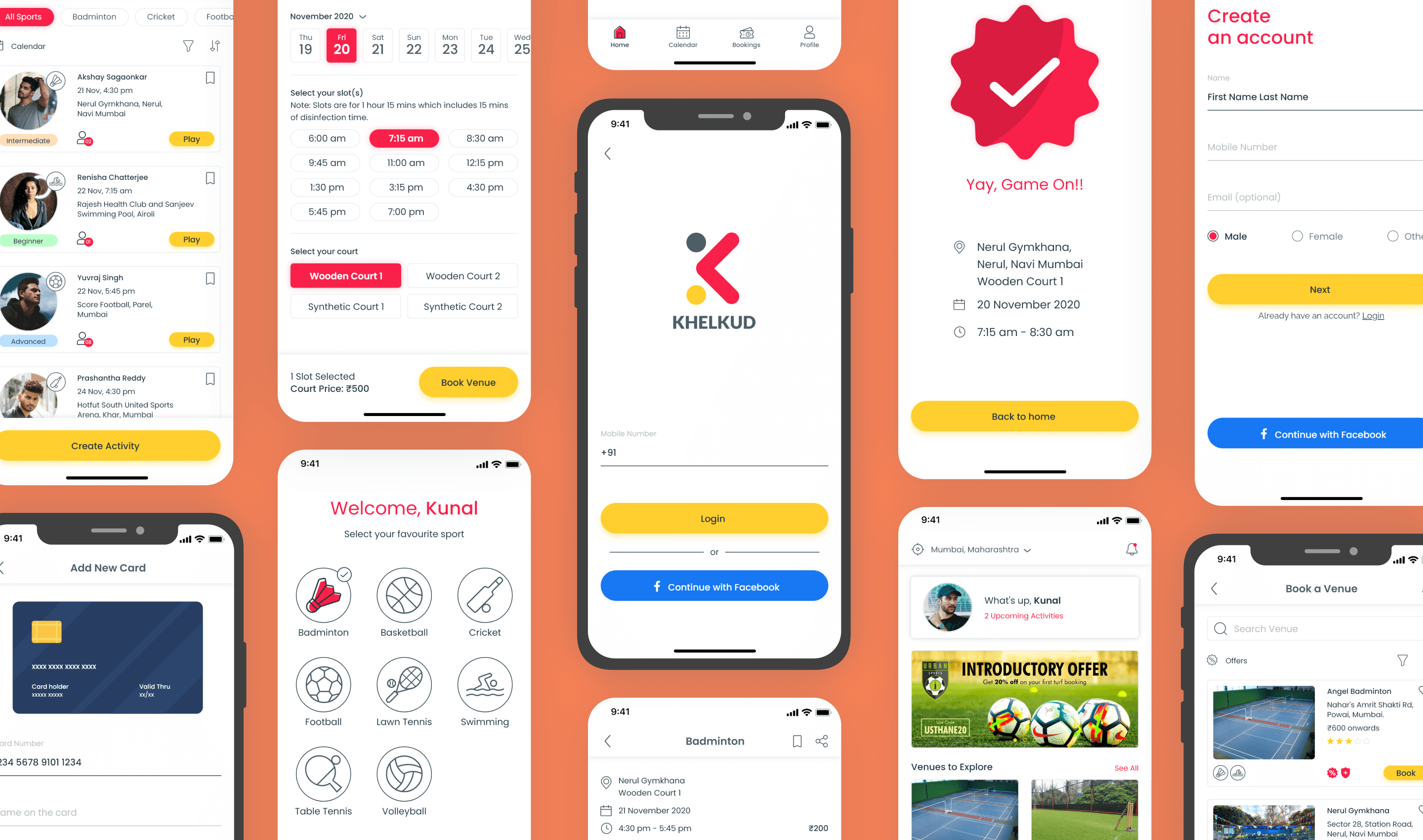
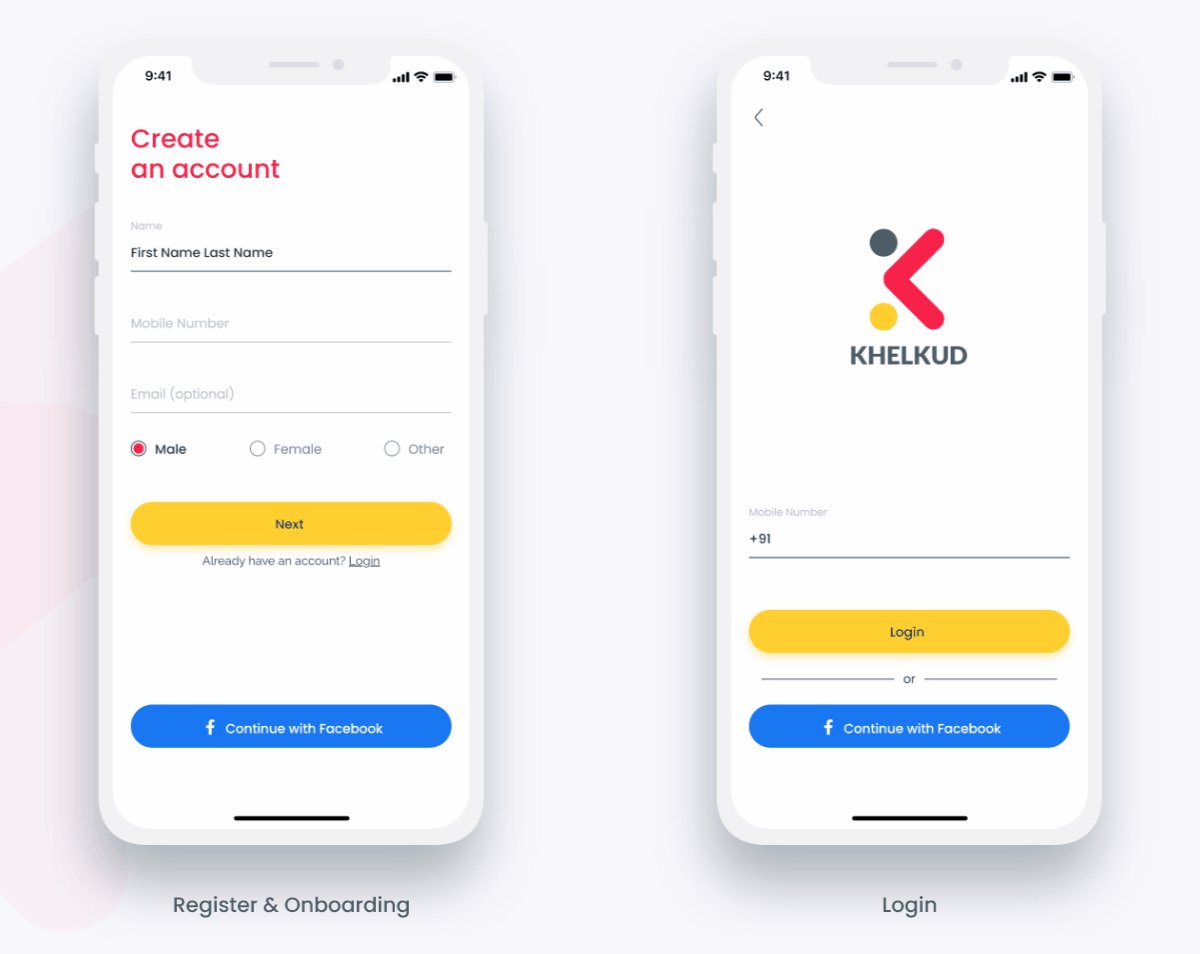
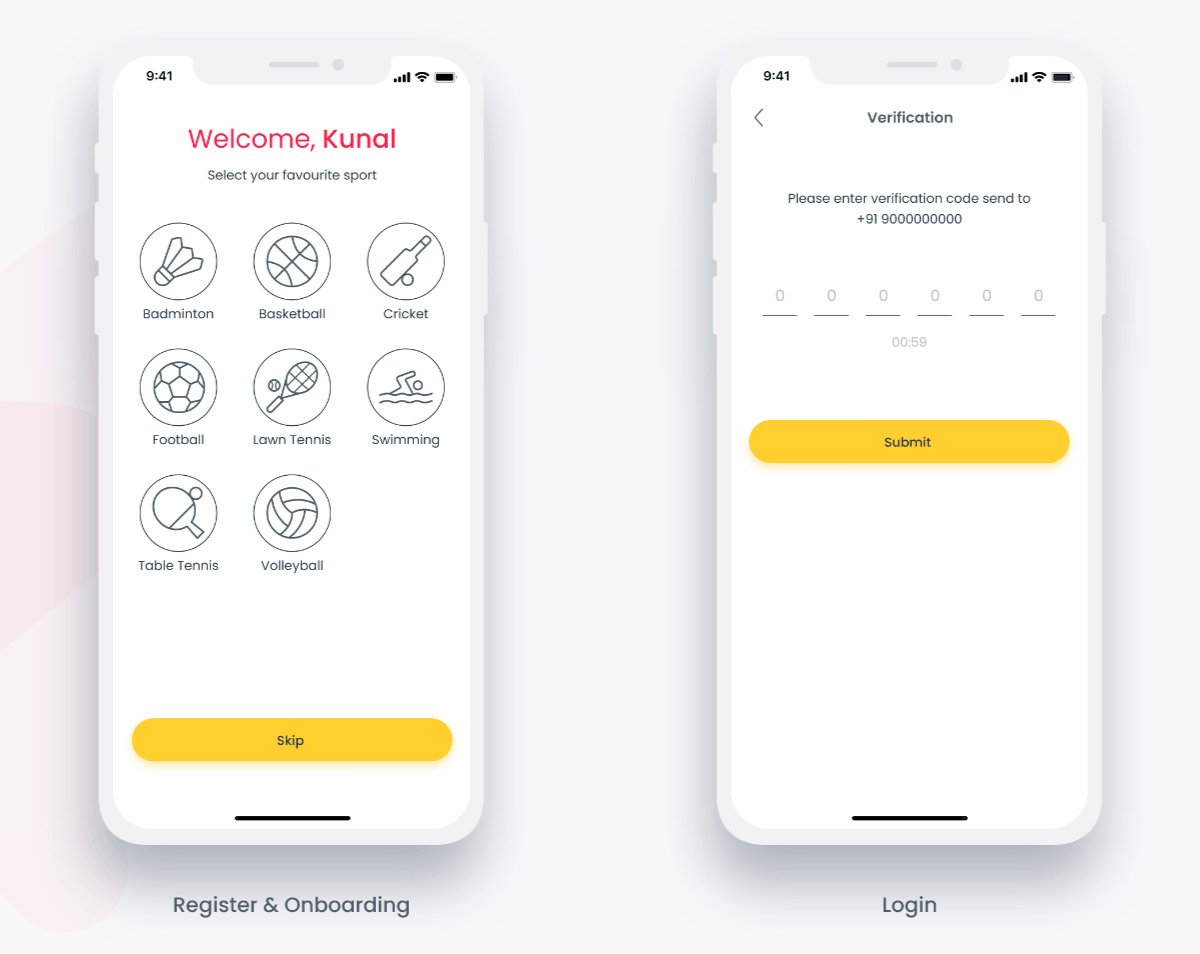
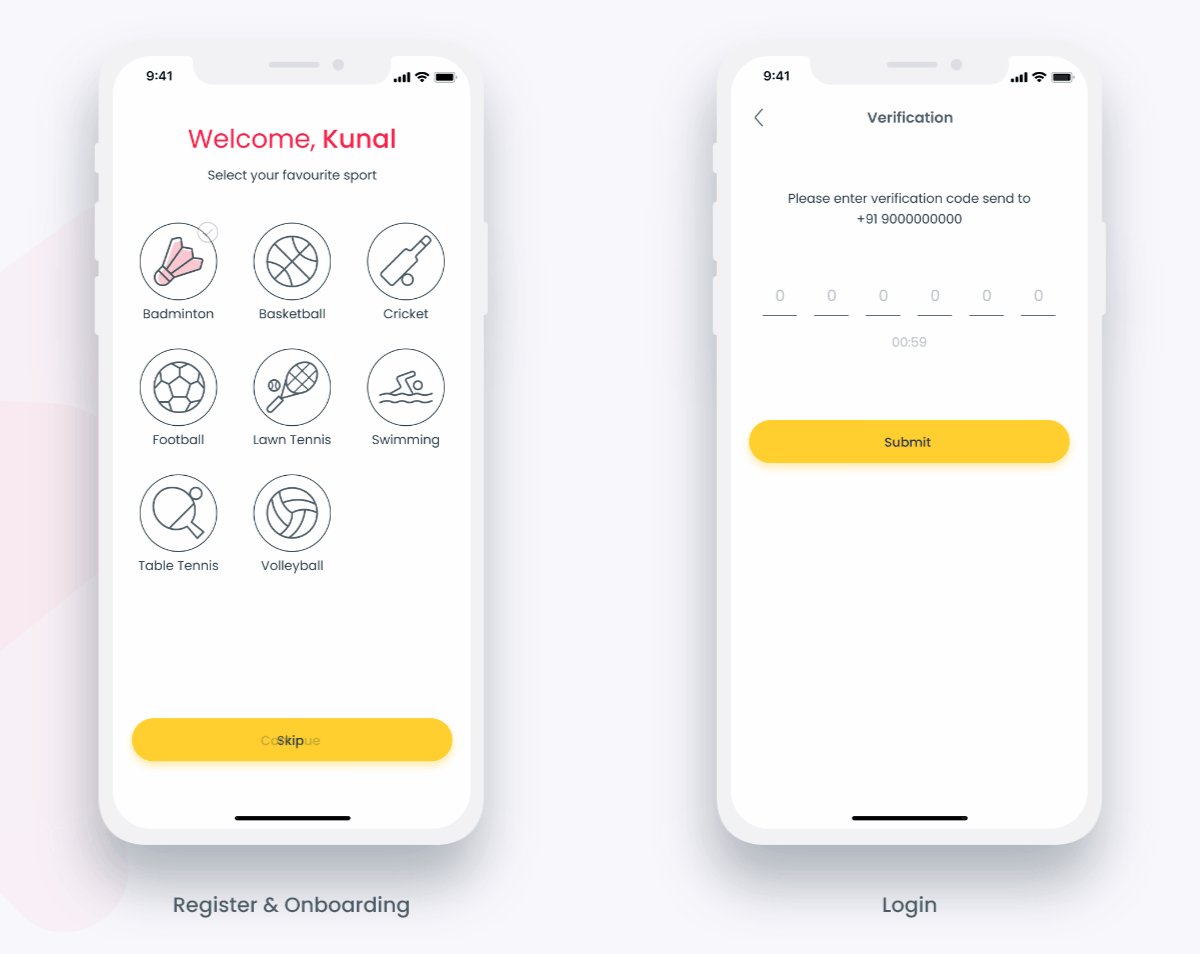
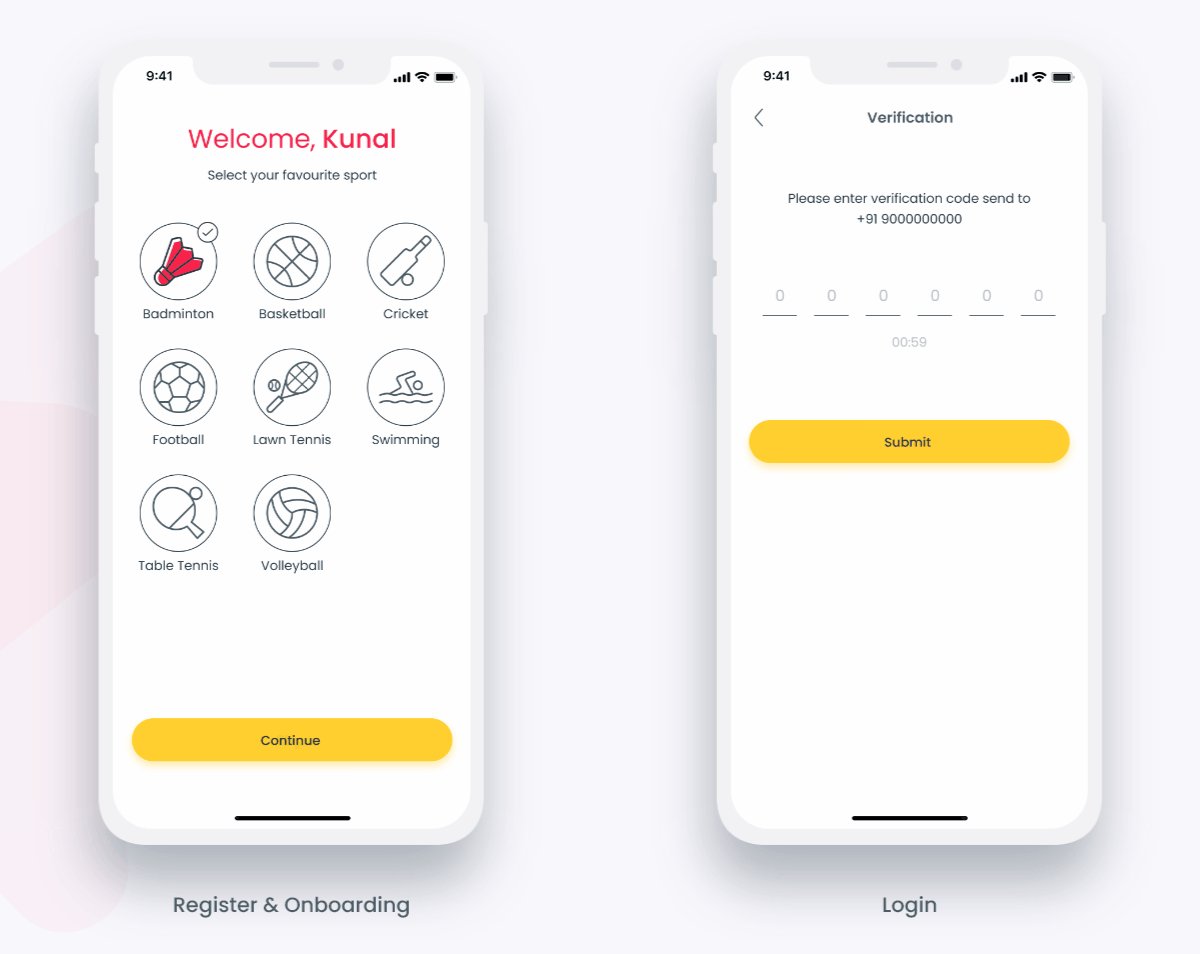
Registration and Login
A quick hassle-free registration and easy onboarding process. Register using your mobile number or Facebook account.
Login made simpler with one time password, no need to remember password.


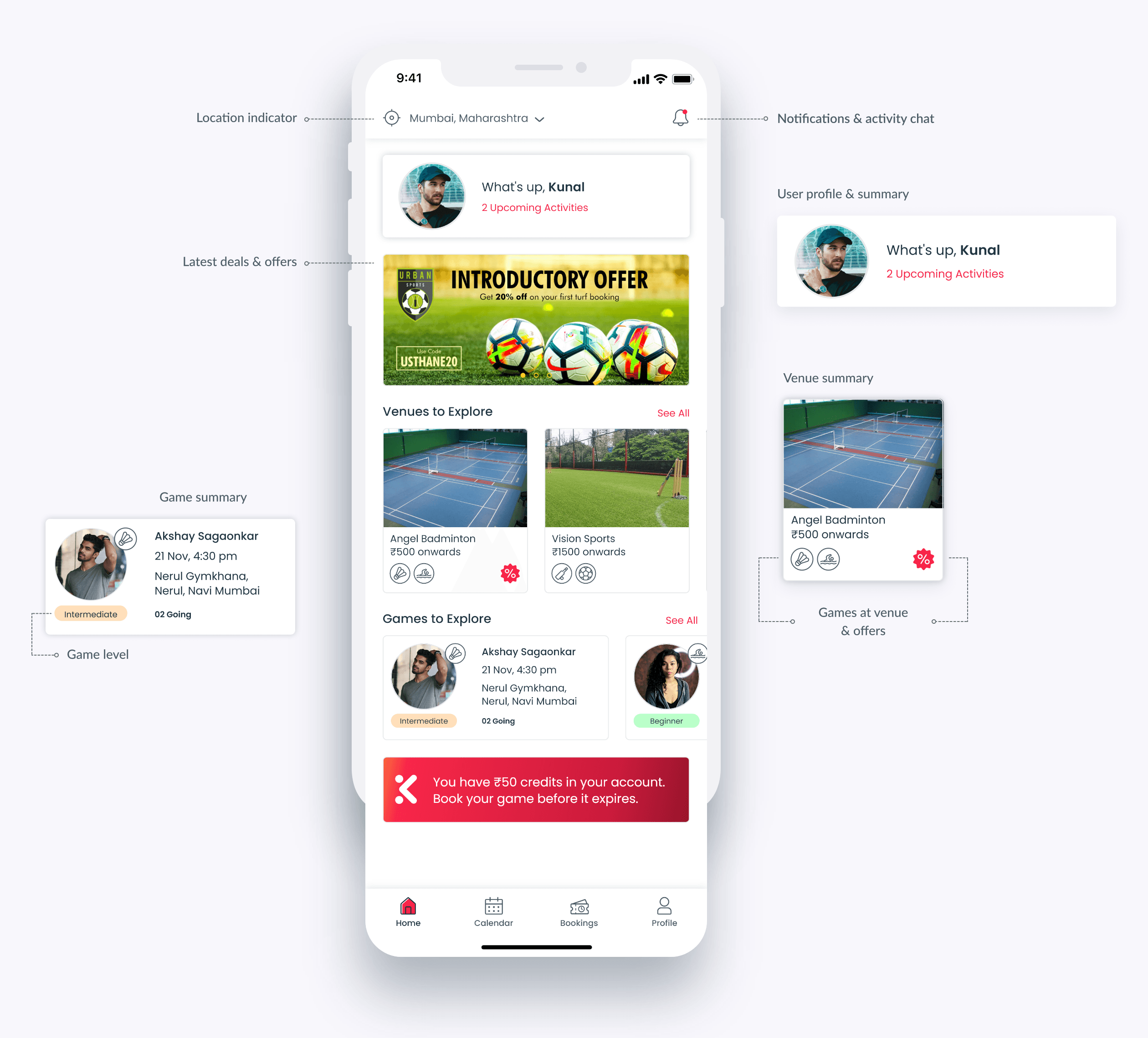
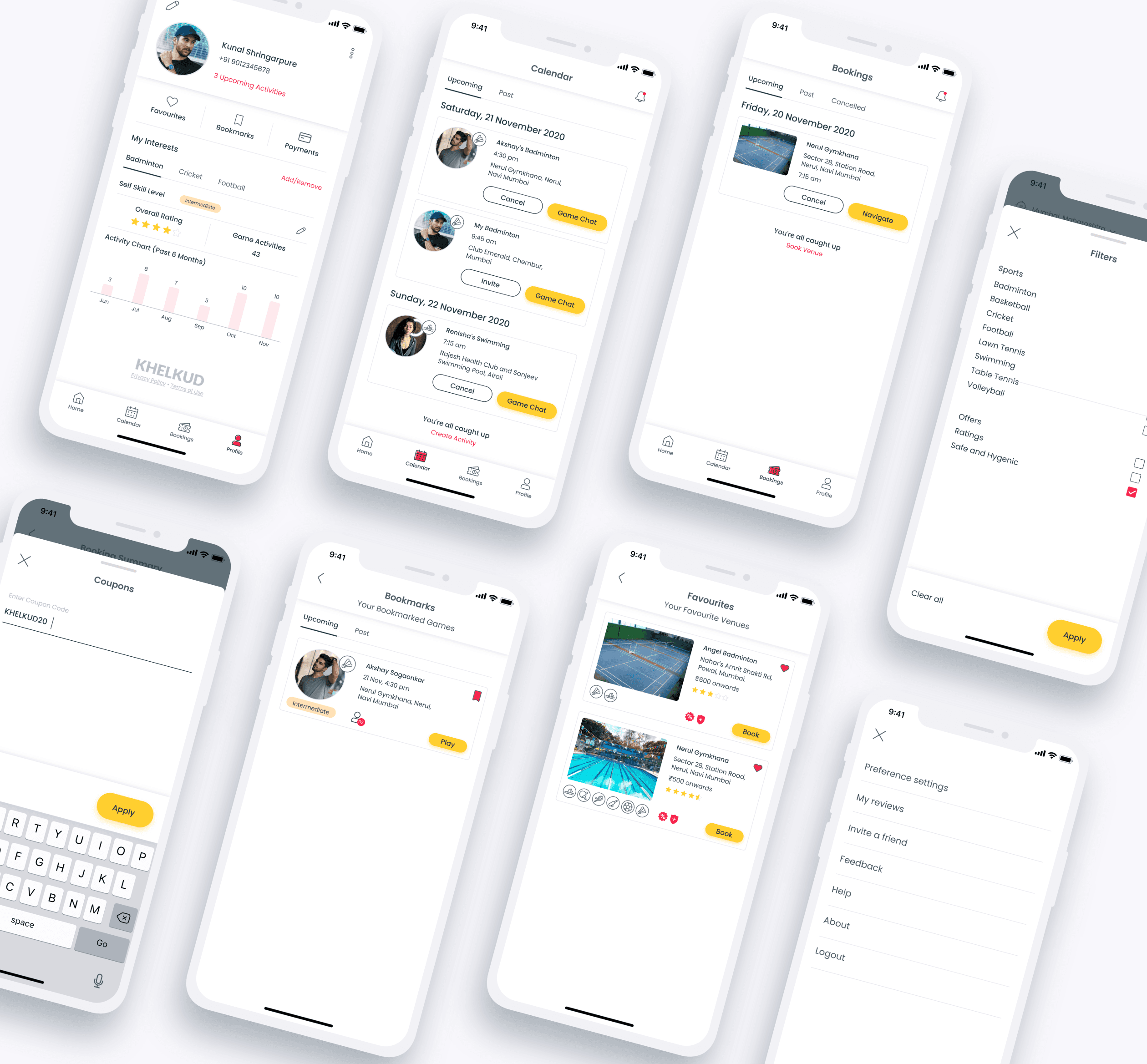
Landing Page
On home page, user gets a summary of his upcoming activities. He can choose his location, explore nearby venues, trending games and checkout latest offers.
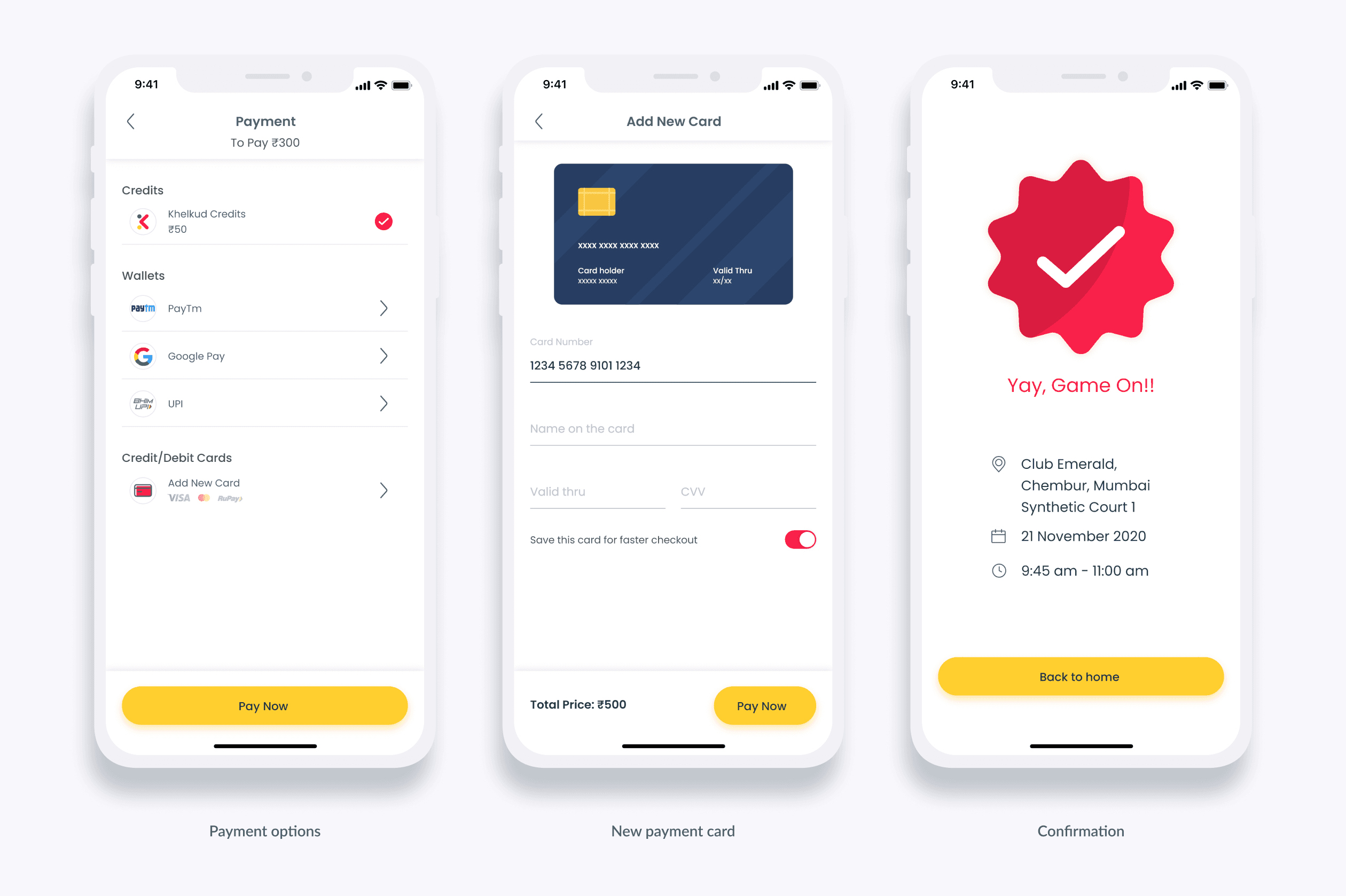
Payment and confirmation
After users select their preferred activity or venue, they can make a payment using various payment methods or add their own card. Upon completion, users receive a confirmation for the transaction.

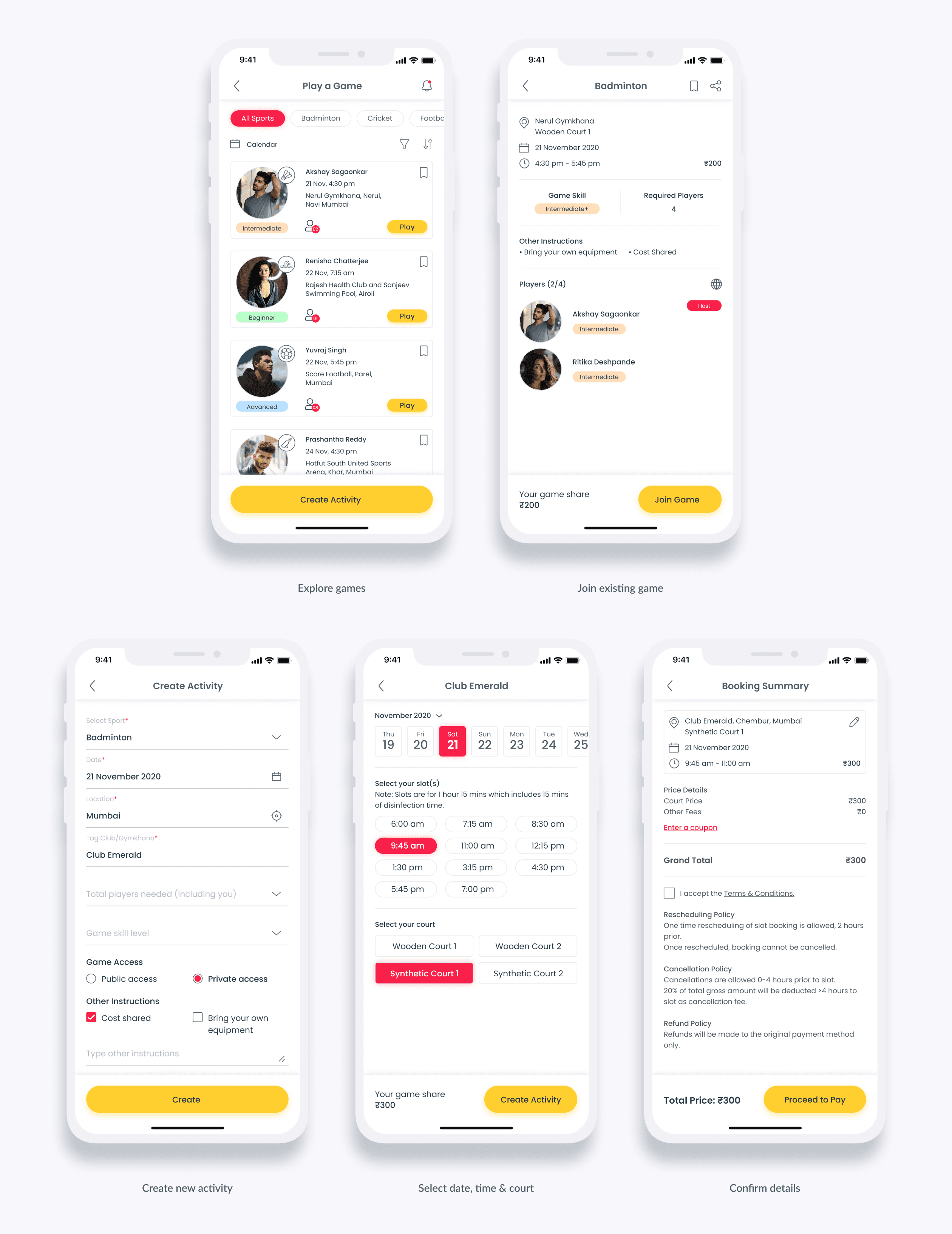
Play Game
Users have the option to join an existing game from a list or create their own. They can bookmark or share games, with comprehensive details displayed on each game card for easy reference.

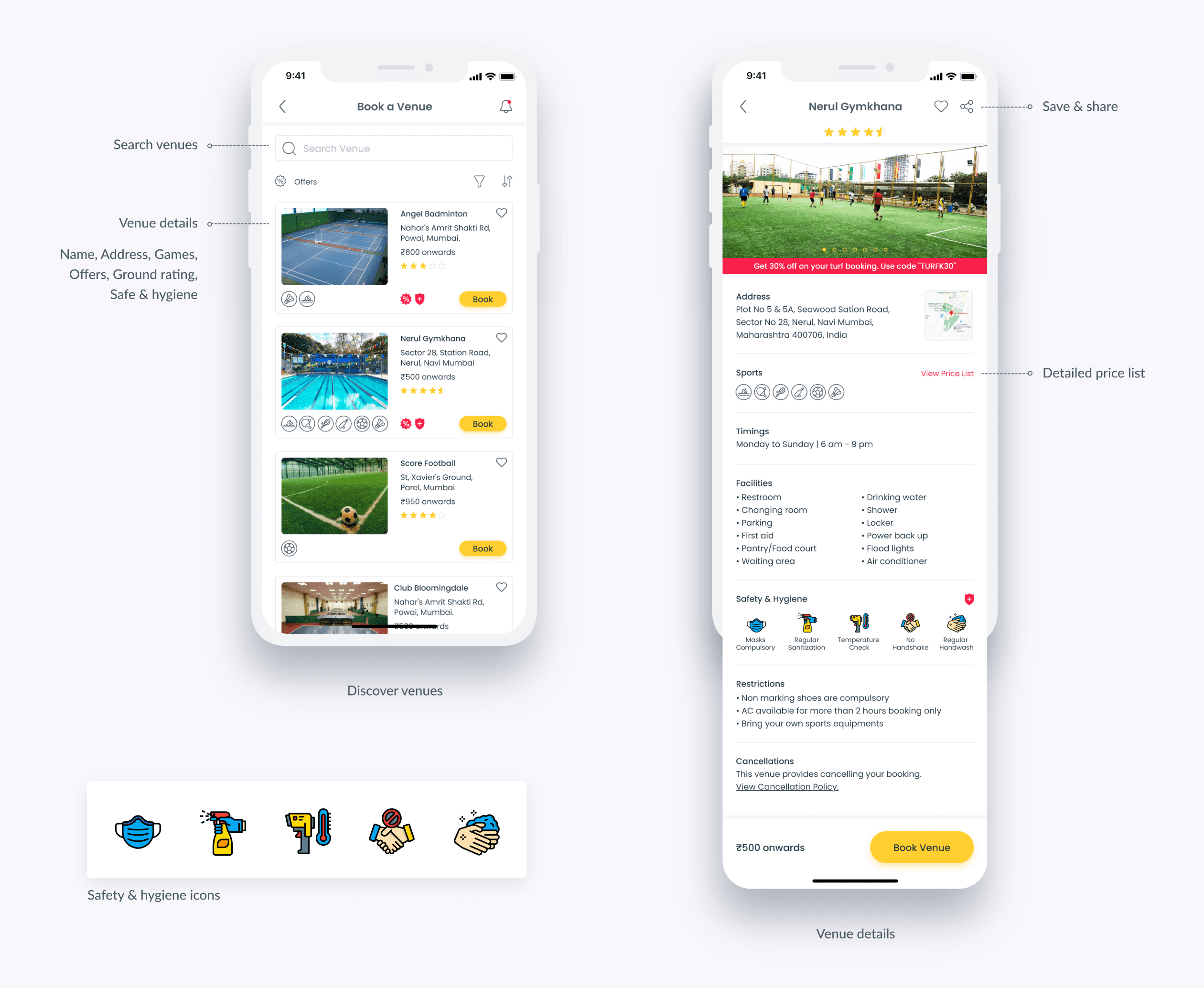
Book Venue
Users can navigate the venue list, selecting date, time, and specific court/turf/field for booking. Detailed venue information is available for user review before confirming the booking.


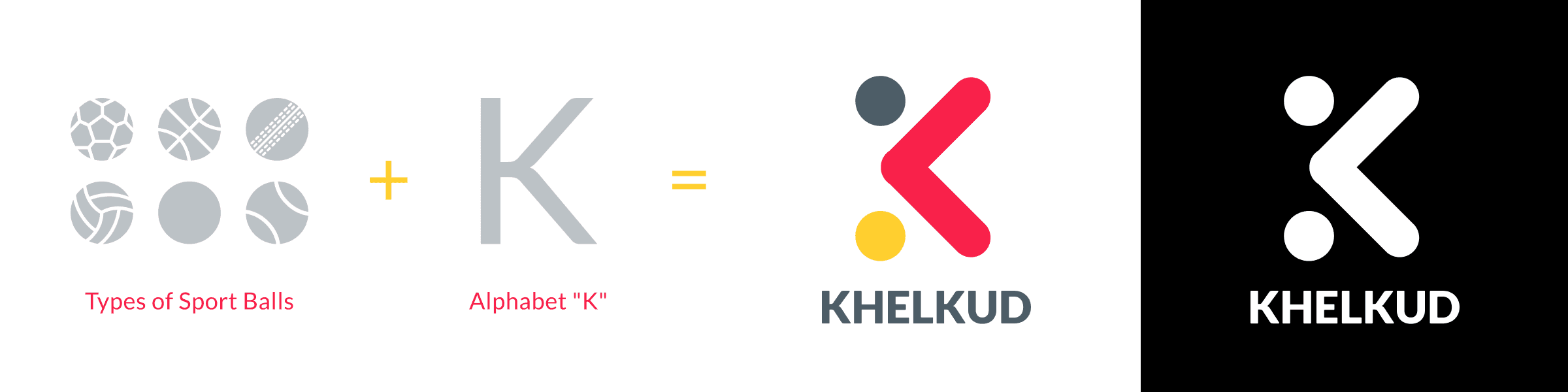
Branding
Khelkud logo is inspired by different types of balls used in sports. A solid and rounded version that combines together to form a monogram "K". This keeps it bold, simple, minimal and adaptable.
Learnings and Reflection
I thoroughly enjoyed this project, as this was my first of many Product design project. I gained knowledge of working with design thinking and end-to-end for a product development.
Using research as the foundation helped me to build a clear vision from the start. Design, test, repeat. I adore the iterative nature of designing as it's most important to create a well-functioning, user-friendly design by iterating and improving as we gain more knowledge.
Client's testimonial
"Loved how simple and intuitive the application is. You heared me well, incorporating my issues."
- Kunal, Research participant